Amper is a new project configuration tool that JetBrains has been developing and, given some of the updates included in the recent 0.2.0 release, I thought it was time to try it out in one of the Kotlin Multiplatform samples I have (along with Fleet 1.30 which was also recently released).
📣 Fleet 1.30 is out, bringing support for new features in Amper, including:
— Kotlin by JetBrains (@kotlin) February 12, 2024
🌟 Support for Gradle version catalogs, including code completion, navigation between declarations and usages, intention actions to move dependencies to catalogs, and more.
🌟 Completion support for new… https://t.co/xMrpDXIV3L
ClimateTraceKMP sample
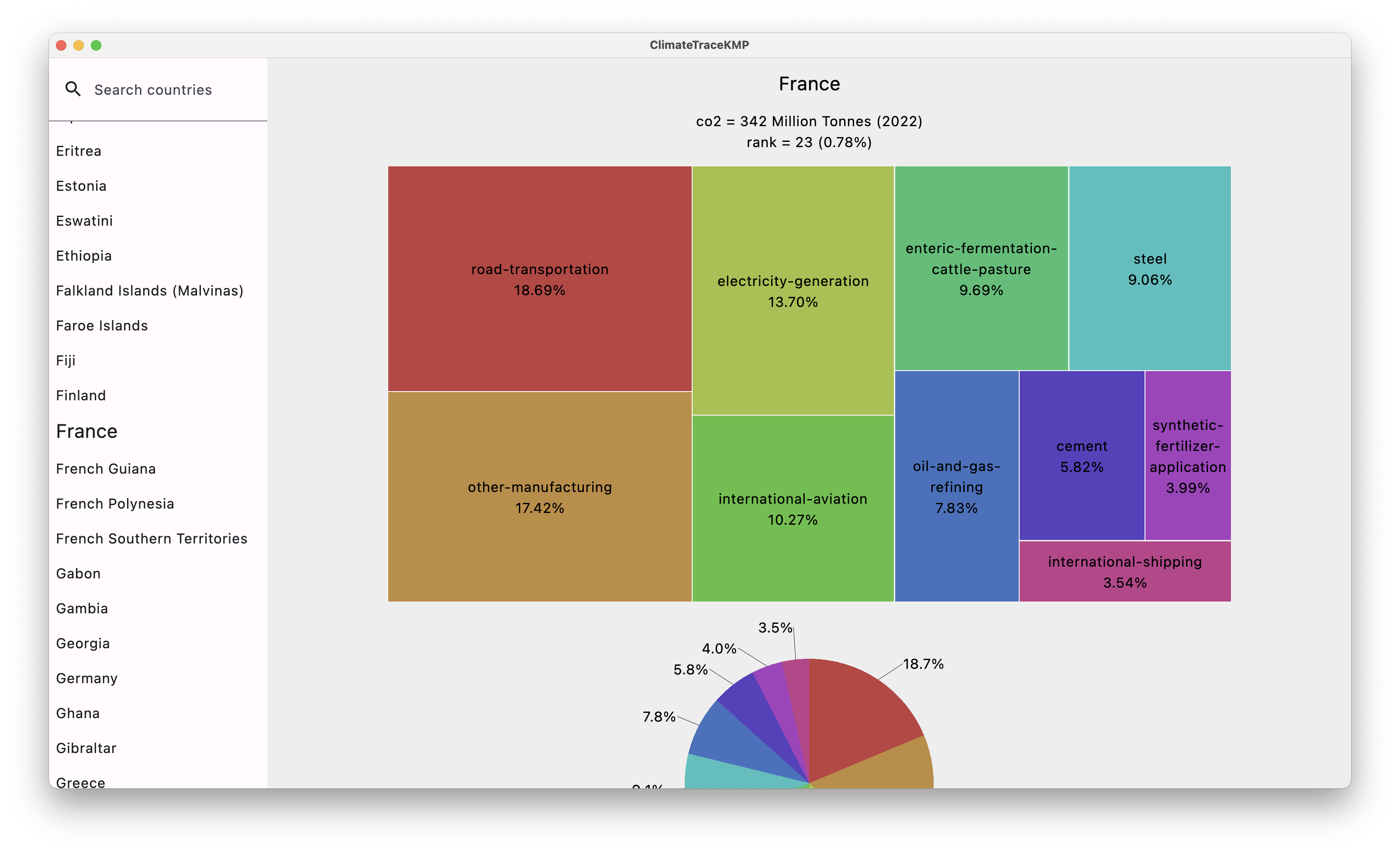
The sample we’re going to be migrating is the ClimateTraceKMP Kotlin/Compose Multiplatform project. This makes use of the ClimateTrace APIs to show sector emission data per country with Android, iOS and Desktop clients using the same shared Compose Multiplatform based UI (there is a Wasm based Compose for Web client but have disabled that for now until it’s supported by Amper). The Compose for Desktop client is shown below. The project also makes use of the following libraries.

Amper
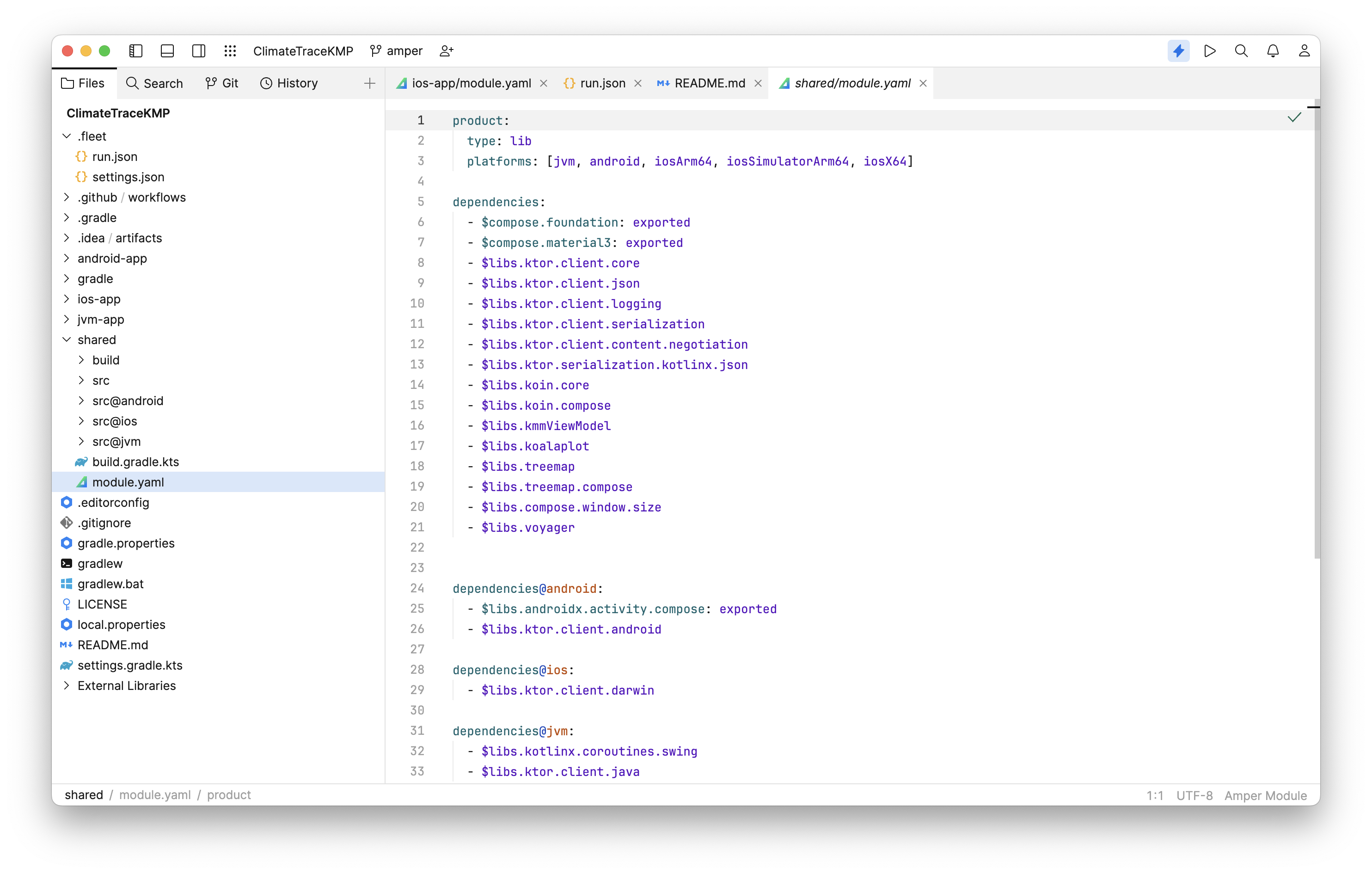
The key difference between Amper and the likes of gradle is the use of new YAML based build configuration files. The following
for example are the module.yaml files for the shared, android, iOS and desktop modules. Note that one of the major new features
in the 0.2.0 release was support for version catalogs which allowed using the libs.version.toml file from existing project directly.
Compared to equivalent KMP gradle build files this is certainly a more succinct and readable format.
Shared code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
product:
type: lib
platforms: [jvm, android, iosArm64, iosSimulatorArm64, iosX64]
dependencies:
- $compose.foundation: exported
- $compose.material3: exported
- $libs.ktor.client.core
- $libs.ktor.client.json
- $libs.ktor.client.logging
- $libs.ktor.client.serialization
- $libs.ktor.client.content.negotiation
- $libs.ktor.serialization.kotlinx.json
- $libs.koin.core
- $libs.koin.compose
- $libs.kmmViewModel
- $libs.koalaplot
- $libs.treemap
- $libs.treemap.compose
- $libs.compose.window.size
- $libs.voyager
dependencies@android:
- $libs.androidx.activity.compose: exported
- $libs.ktor.client.android
dependencies@ios:
- $libs.ktor.client.darwin
dependencies@jvm:
- $libs.kotlinx.coroutines.swing
- $libs.ktor.client.java
settings:
kotlin:
serialization: json
optIns: [ "kotlinx.cinterop.ExperimentalForeignApi", "kotlin.experimental.ExperimentalObjCName" ]
android:
minSdk: 26
compose:
enabled: true
Android client
1
2
3
4
5
6
7
8
9
10
product: android/app
dependencies:
- ../shared
settings:
compose: enabled
android:
minSdk: 26
namespace: dev.johnoreilly.climatetrace
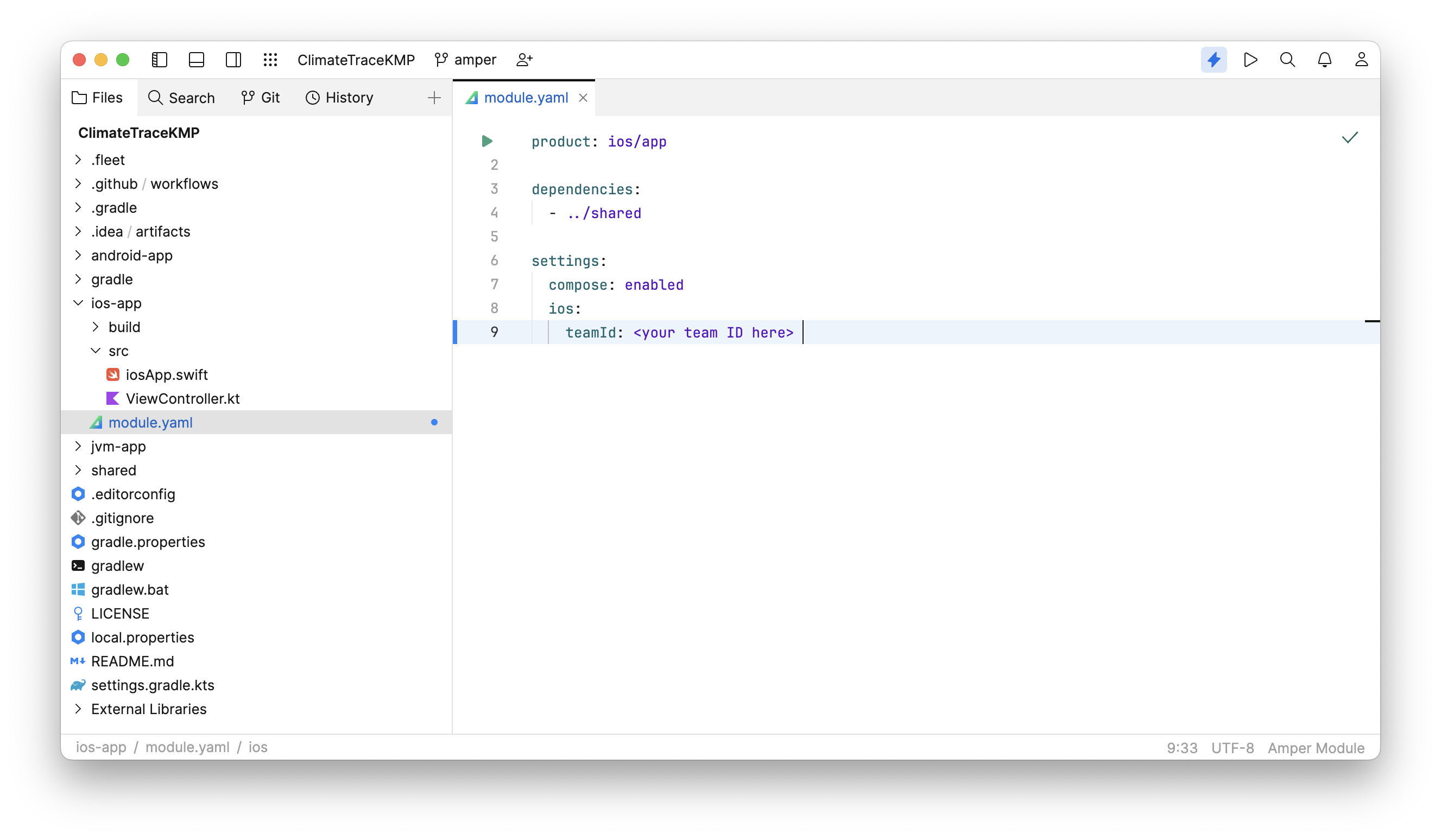
iOS client
1
2
3
4
5
6
7
8
9
product: ios/app
dependencies:
- ../shared
settings:
compose: enabled
ios:
teamId: <your team ID here>
Desktop client
1
2
3
4
5
6
7
8
9
product: jvm/app
dependencies:
- ../shared
- $compose.desktop.currentOs
settings:
compose: enabled
There are also changes to the Kotlin Multiplatform source structure when using Amper as shown below - src is used
for common code and then src@android, src@ios etc using for platform specific code.

Fleet
Fleet is a new IDE also being developed by JetBrains. It makes use of the IntelliJ code-processing engine and provides first class support for Amper based projects. It includes for example very nice code completion when editing Amper manifest files including addition of dependencies coming from version catalogs. You can also run clients directly from gutter icon in the associated manifest file as shown below.

Adding custom run configurations
When importing an Amper based project in to Fleet default run/debug configurations are created for the clients included
in the project. Additional configurations can be created in the run.json file in the .fleet folder. The following for example
was created to allow running the iOS app on an iPad simulator.
1
2
3
4
5
6
7
8
9
10
{
"configurations": [
{
"type": "kmp-app",
"name": "ClimateTraceKMP iOS App",
"module": "ClimateTraceKMP.ios-app.iosAppMain",
"destination": "iPad Pro (11-inch) (4th generation) | iOS 17.2"
}
]
}
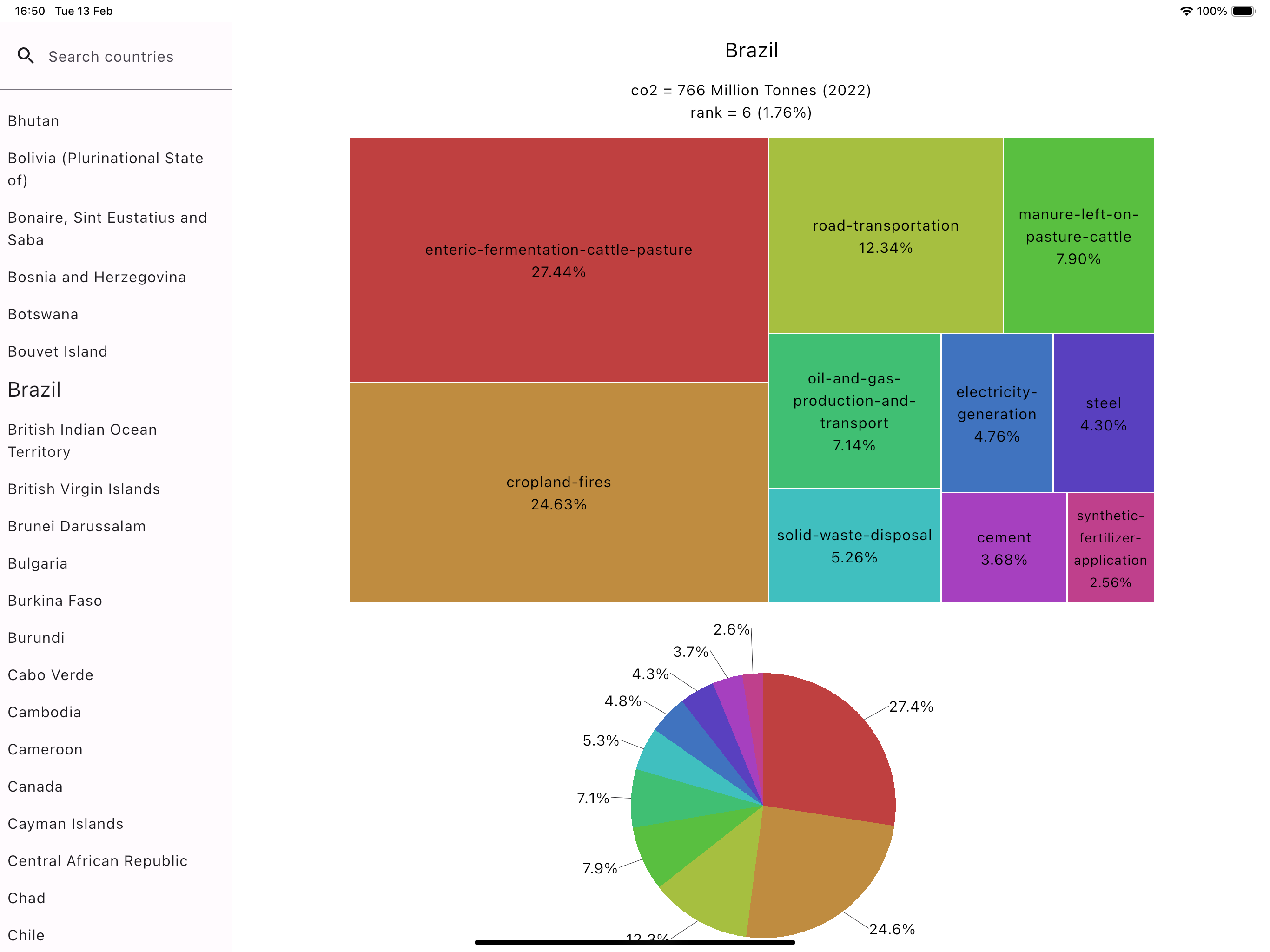
We then get option in run menu to use that configuration and iPad simulator is automatically started and app installed on it.

Gradle Interop
Given most existing projects will be using gradle there’s a range of interop
options available. In our case we needed to add following build.gradle.kts to project to allow applying those plugins.
Another common example, as mentioned in the docs, would be the addition of SQLDelight plugin and associated configuration.
1
2
3
4
plugins {
alias(libs.plugins.ksp)
alias(libs.plugins.kmpNativeCoroutines)
}
The changes made are included in following branch: https://github.com/joreilly/ClimateTraceKMP/tree/amper
Featured in Kotlin Weekly Issue #394, Android Weekly #610 and jetc.dev Newletter Issue #203
Related tweet
Using Amper with Fleet in a Kotlin/Compose Multiplatform project https://t.co/FlkTik5OGS
— John O'Reilly (@joreilly) February 13, 2024
With the recent 0.2.0 release of Amper I thought it was finally time to have a go at migrating one of the #KMP samples I have over to using it! Changes are in ClimateTraceKMP amper branch.