There was announcement recently about the availability of the Developer Preview of AWS SDK for Kotlin. This post outlines initial exploration done to use the SDK, and in particular the DynamoDB APIs, in the PeopleInSpace Kotlin Multiplatform project.
Did small initial exploration of using new AWS Kotlin SDK in Kotlin Multiplatform project. Very much hacked together but so far:
— John O'Reilly (@joreilly) December 5, 2021
-retrieving data from endpoint using Ktor and writing to remote DynamoDB table (running on JVM)
-querying data from DynamoDB and showing in Android UI https://t.co/lje5U2S7vx pic.twitter.com/duXri2DmOf
Kotlin Multiplatform Support
The plan is for the SDK to have full Kotlin Multiplatform support (including for example Kotlin/Native) but it’s worth clarifying how things stand
right now. As mentioned below support is currently limited to JVM and Android. You can include the various sdk artifacts as for example commonMain dependencies
in a KMP module but, as explained in this GH issue, “only runtime itself is implemented with the
multiplatform plugin” which means only code from that dependency can be access in commonMain code while services for example need to be accessed in either
JVM or Android code.
Multi-platform Support: The AWS SDK for Kotlin is multi-platform with support for JVM and Android environments available today and other Kotlin-supported platforms coming in future releases.
Setup
In this exploration we’re making use of the AWS DynamoDB SDK so we add following as commonMain dependency. We also need to setup an “IAM User”
that has the appropriate permissions - the instructions on how to do that can be found here.
api("aws.sdk.kotlin:dynamodb:0.9.4-beta")Writing data to remote database
In this example we’re using following JVM code (located in main function in jvmMain of shared KMP module). It uses existing code that reads data
from remote endpoint (using Ktor) and then writes that data to the remote DynamoDB database.
val dynamoDbClient = DynamoDbClient { region = "eu-west-1" }
val people = peopleInSpace.fetchPeople().people
people.forEach { person ->
val itemValues = mutableMapOf<String, AttributeValue>()
itemValues["id"] = AttributeValue.S(person.name)
itemValues["craft"] = AttributeValue.S(person.craft)
itemValues["personImageUrl"] = AttributeValue.S(person.personImageUrl!!)
itemValues["personBio"] = AttributeValue.S(person.personBio!!)
dynamoDbClient.putItem {
tableName = "PeopleInSpace"
item = itemValues
}
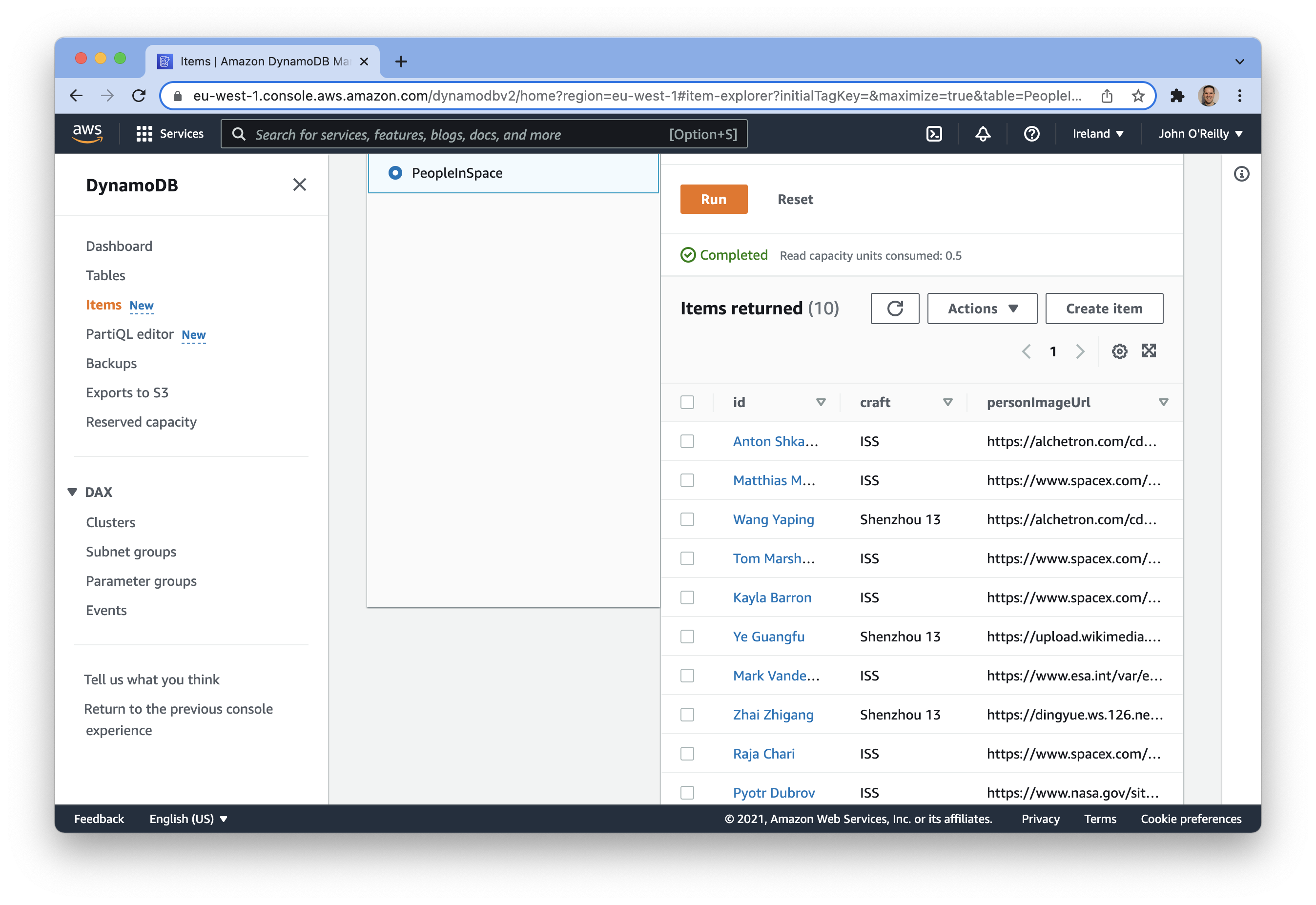
}Having executed that code we should now see our data in the DynamoDB console.

Reading from database and showing in Android and Compose for Desktop clients
We can now use following code to retrieve data from the remote DynamoDB database and render in our Jetpack Compose based Android and
Compose for Desktop clients. As mentioned above, once full Kotlin Multiplatform support is available we should be able to move this
code in to commonMain source (along potentially with ability to make use of in an iOS client!).
val staticCredentials = StaticCredentialsProvider {
accessKeyId = "<accessKeyId>"
secretAccessKey = "<secretAccessKey>"
}
val dynamoDbClient = DynamoDbClient{
region = "eu-west-1"
credentialsProvider = staticCredentials
}
val scanRequest = ScanRequest {
tableName = "PeopleInSpace"
}
val people = mutableListOf<Assignment>()
val result = dynamoDbClient.scan(scanRequest)
result.items?.forEach { item ->
val id = (item["id"] as? AttributeValue.S)?.value ?: ""
val craft = (item["craft"] as? AttributeValue.S)?.value ?: ""
val personImageUrl = (item["personImageUrl"] as? AttributeValue.S)?.value ?: ""
val personBio = (item["personBio"] as? AttributeValue.S)?.value ?: ""
val person = Assignment(craft, id, personImageUrl, personBio)
people.add(person)
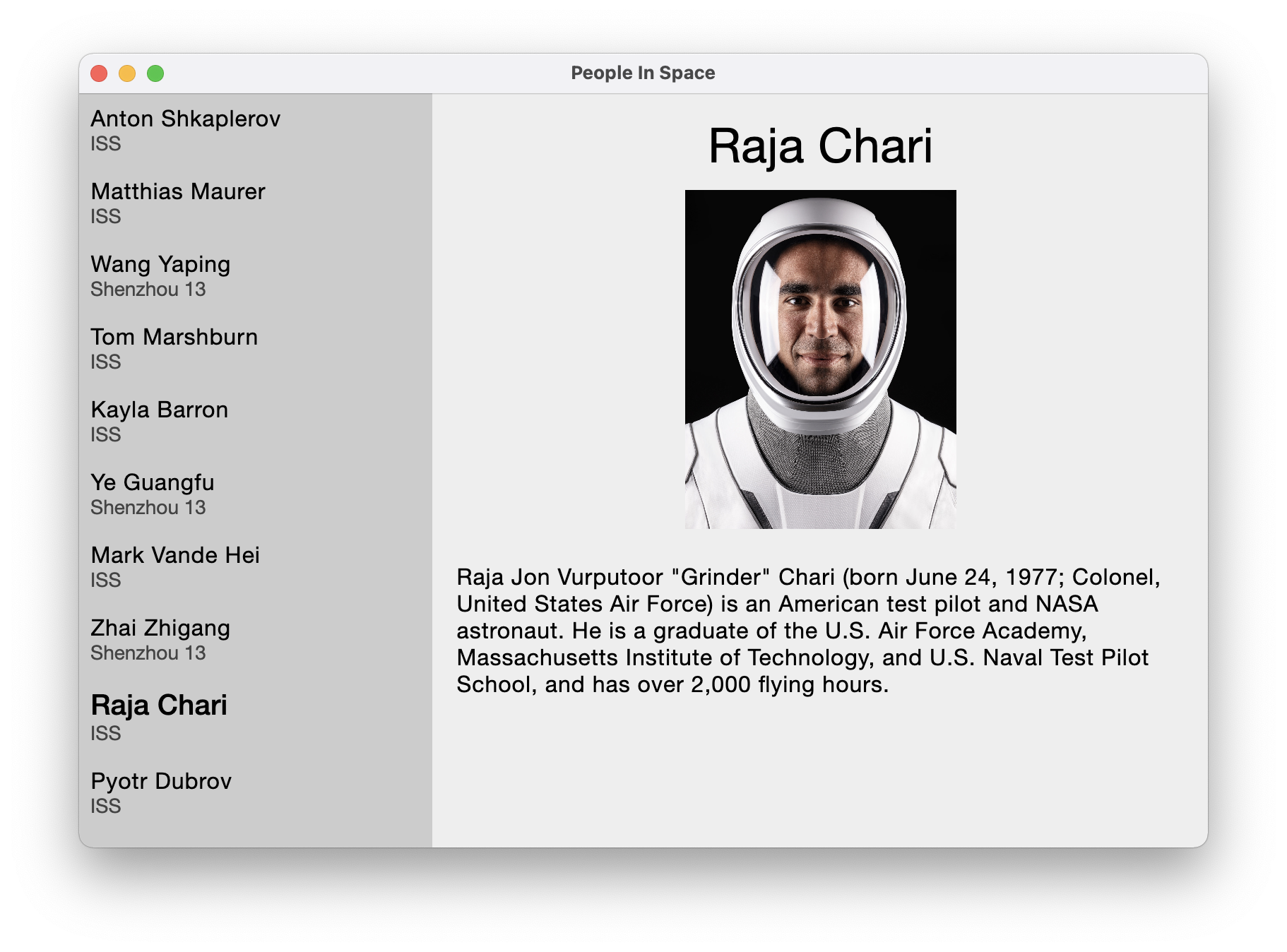
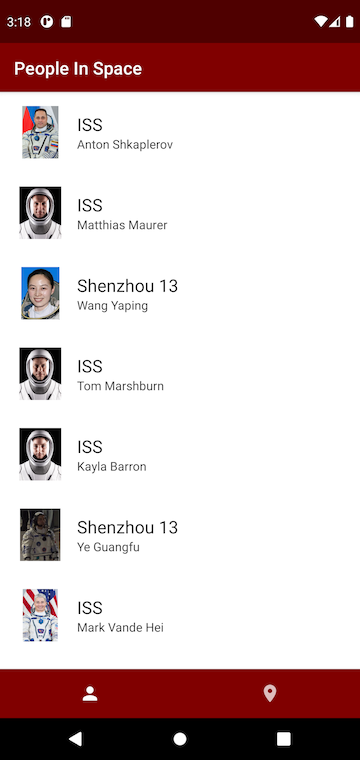
}And this is how this data is shown in the respective clients.


Featured in Kotlin Weekly Issue #281